
|

|
Forum Index : Microcontroller and PC projects : PicoMiteVGA: Simple Sprite Draw
| Author | Message | ||||
vegipete Guru Joined: 29/01/2013 Location: CanadaPosts: 1109 |
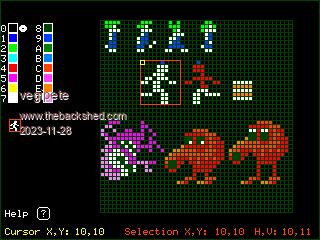
Over the last week or so, I've bashed together Simple Sprite Draw to assist with my sprite creation.  Martin posted a nice sprite editor a while back but his didn't quite suit my needs. The main feature is a workbench upon which you can scribble all manner of things, of which only a selectable smaller region is used for generating the actual CSUB sprite data. Coupled with this is the ability to perform simple frame animations to test animated sprites. CSub data is sent to the console (Teraterm, for example) for cutting and pasting into MMBasic source code. I've included two workbench saves. Put the .BAS and the two .TXT files together on your PicoMiteVGA somewhere. Run SpriteDraw01R.bas from there. Open TestSprites.txt to see the above image. (Use the help menu to learn the keys for moving the cursor and the selection region around, resizing, etc.) (Yupp, yellow is a bad colour choice on a white background) For an animation example, open Lemmings.txt and set up as follows: 1) adjust the selection region to be 8 pixels wide and high, 2) shift the selection region to enclose the top left lemming image, Selection X,Y: 0,8 H,V: 8,8 3) Press F4 to clear any limits, 4) Press F5 to mark the starting limit, 5) Press F7 seven times to get to the last image (of 8), 6) Press F8 to mark the ending limit, 7) Use F6 and F7 to step backward and forward through the image sequence and watch the little fella walk along in the real view box. The sequence loops at the end. Do similar to view the pick-axe sequence. I'm using this via a PC and Teraterm. Hopefully is works correctly for other setups. Notes: - Cut, copy and paste are not implemented yet, due to memory issues. - The ability to load other source images could be added, if there's a demand. - At present, only uncompressed CSub data is generated. Have at it and enjoy. Let me know your experiences, bugs, etc. Visit Vegipete's *Mite Library for cool programs. |
||||
vegipete Guru Joined: 29/01/2013 Location: CanadaPosts: 1109 |
Here's a quicky of the lemming walking, written using the output generated by the above, in the time since I posted the above: OPTION DEFAULT INTEGER MODE 2 const SPRADDR = Peek(cfunaddr LemWalk) box 0,100,MM.HRES,5,,rgb(rust),rgb(rust) ' ground to walk on for x = 1 to MM.HRES-9 box 0,92,MM.HRES,8,,0,0 ' brute force erase previous image blit memory SPRADDR+(x mod 8)*36,x,92 ' draw sprite pause 70 next x for x = MM.HRES-9 to 1 step -1 box 0,92,MM.HRES,8,,0,0 ' brute force erase previous image blit memory SPRADDR+(15 - x mod 8)*36,x,92 ' draw sprite pause 70 next x CSub LemWalk 00000000 00080008 00066660 0000F660 000FFF00 00003F00 00003F00 00003300 000033F0 0000FF00 ' length: 36 00080008 00066600 0000F660 000FFF00 00003F00 000033F0 00F033F0 000F0330 00000FF0 ' length: 36 00080008 00006060 00006660 0000F600 000FFF00 00003FF0 000033F0 00033330 00FF00FF ' length: 36 00080008 00006600 0006F660 000FFF60 00003F00 00003FF0 000033F0 0003333F 000FF00F ' length: 36 00080008 00066660 0000F660 000FFF60 00003F00 00003F00 0000F300 000033F0 0000FF00 ' length: 36 00080008 00066600 0000F660 000FFF00 00003F00 0000F300 00F0F300 000F0330 00000FF0 ' length: 36 00080008 00006060 00006660 0000F600 000FFF00 0000F300 000F3300 00033330 00FF00FF ' length: 36 00080008 00006600 0006F660 000FFF60 00003F00 00003F00 0000F300 0003333F 000FF00F ' length: 36 00080008 06666000 066F0000 00FFF000 00F30000 00F30000 00330000 0F330000 00FF0000 ' length: 36 00080008 00666000 066F0000 00FFF000 00F30000 0F330000 0F330F00 0330F000 0FF00000 ' length: 36 00080008 06060000 06660000 006F0000 00FFF000 0FF30000 0F330000 03333000 FF00FF00 ' length: 36 00080008 00660000 066F6000 06FFF000 00F30000 0FF30000 0F330000 F3333000 F00FF000 ' length: 36 00080008 06666000 066F0000 06FFF000 00F30000 00F30000 003F0000 0F330000 00FF0000 ' length: 36 00080008 00666000 066F0000 00FFF000 00F30000 003F0000 003F0F00 0330F000 0FF00000 ' length: 36 00080008 06060000 06660000 006F0000 00FFF000 003F0000 0033F000 03333000 FF00FF00 ' length: 36 00080008 00660000 066F6000 06FFF000 00F30000 00F30000 003F0000 F3333000 F00FF000 ' length: 36 end csub ' end Visit Vegipete's *Mite Library for cool programs. |
||||
vegipete Guru Joined: 29/01/2013 Location: CanadaPosts: 1109 |
For fun, here's a larger lemming, walking, nay, flouncing back and forth. The two saved workspaces are included - needed two because all 8 sprites wouldn't fit on one. Visit Vegipete's *Mite Library for cool programs. |
||||
| Volhout Guru Joined: 05/03/2018 Location: NetherlandsPosts: 4238 |
Hi Pete, Tried to operate your program, and the help is definitely needed. Some things are not real intuitive (i.e. use "H" to flip vertical.. and "M" to flip horizontal. Why not V and H ?) I am progressing. This will help me make my own animations. Thanks, Volhout PicomiteVGA PETSCII ROBOTS |
||||
vegipete Guru Joined: 29/01/2013 Location: CanadaPosts: 1109 |
Why HNM for flips? I was looking more at the physical shape of the letters. :-) H has a horizontal bar, representing the mirror axis N has a diagonal bar, for diagonal flip. M for mirror - symmetric side to side. Plus they are right together with the other region control keys. Visit Vegipete's *Mite Library for cool programs. |
||||
vegipete Guru Joined: 29/01/2013 Location: CanadaPosts: 1109 |
Here's an update to Simple Sprite Draw. I've included the larger lemming sprites all on one worksheet. (Resize to see the entire sheet.) Changes: Cut, copy and paste now function. Original CMM 16x16 sprite files can be loaded (1st sprite only.) Four different work sheet sizes are available. Well, actually, the worksheet is always 64x64, but differing sizes of the top left corner can be viewed. I've chosen the file type ".sws" to indicate a sprite work sheet, although this is just a simple text file. The first line is the width. The second line is the height. Reducing these values effectively shrinks the size of the worksheet, without touching the pixel data. (Don't make them bigger, or an error will be in your future.) A smaller worksheet can be loaded onto the top left corner without erasing other parts of the sheet. Visit Vegipete's *Mite Library for cool programs. |
||||
vegipete Guru Joined: 29/01/2013 Location: CanadaPosts: 1109 |
Latest update to Simple Sprite Draw. (release 3) Main change is uncompressed CSub data in an MMBasic file can be extracted. Multiple sprites will be loaded if they fit on screen. However, you can't extract more sprites than can be displayed on screen. (I'm still thinking about this...) If you try to open compressed sprite data, you'll get a mess, or maybe even a crash. A minor change is that the selection box advances to the next sprite when you generate CSub data. This way you can quickly output a bunch of sprites in a row. =============== Feel free to add this to a PicoMite 'Demo Tape' if one is assembled to give out. It might be overwhelming for someone who hasn't yet learned the purpose and usage of CSub sprites. I think I made a PicoMiteVGA port of my game Stellar Battle in the Seven Green Hills Zone. (Gosh, what a ridiculous name.) That might be a good demonstration of the power of MMBasic. Visit Vegipete's *Mite Library for cool programs. |
||||
| PilotPirx Regular Member Joined: 03/11/2020 Location: GermanyPosts: 68 |
Hi vegipete, i don't understand how your democode works. Why do you use CSUB data and not the SPRITE-commands? Wouldn't be easier to generate a sprite-file and use SPRITE LOAD? |
||||
| Volhout Guru Joined: 05/03/2018 Location: NetherlandsPosts: 4238 |
This is fun, Just a bit of playing around with the demo you provided. lem_walk.zip Volhout Edited 2023-12-19 05:32 by Volhout PicomiteVGA PETSCII ROBOTS |
||||
| PilotPirx Regular Member Joined: 03/11/2020 Location: GermanyPosts: 68 |
@Volhout This command "SPRITE memory" is not in the documentation. Is it an undocumented command? |
||||
| Martin H. Guru Joined: 04/06/2022 Location: GermanyPosts: 1113 |
New commands to come in V5.08.00 Edited 2023-12-19 21:45 by Martin H. 'no comment |
||||
| Bleep Guru Joined: 09/01/2022 Location: United KingdomPosts: 509 |
This hasn't been through Geoff's tender ministrations yet to sort out the index and generally tidy it up but I hope I've got most of your comments included and all the new functionality covered. If you have time, please review and post any comments here - thanks The Webmite and PicoMiteVGA manuals are up to the same level but this is a superset of most of what they include PicoMite_User_ManualDRAFT.pdf Hi Pilot, It is mentioned in the draft user manual, under Blit. Regards Kevin. Edited 2023-12-20 00:34 by Bleep |
||||
vegipete Guru Joined: 29/01/2013 Location: CanadaPosts: 1109 |
Wouldn't be easier to generate a sprite-file and use SPRITE LOAD? I suppose this comes down to an issue of available RAM. The SPRITE MEMORY command was implemented by Matherp to help with images in PETSCII Robots. There isn't really much available RAM to store image resources on the PicoMite. Volhout's example above stores the background on one framebuffer, and draws the characters on the second visible overlay frambuffer. That only leaves the hidden framebuffer, which is too small to hold everything that PETSCII Robots needed. Images encoded in CSubs allows them to be stored in (program or library) flash, of which there is significantly more available, and then be copied very quickly to a framebuffer for display. Perhaps the other bit of confusion is the overlap of the terms SPRITE and BLIT. BLIT typically means "copy a rectangle of pixels from one location to another." SPRITE typically implies more advanced underlying control, including background preservation and detecting collisions with other sprites. Due to command name limits, they are synonymous on the PicoMite. Visit Vegipete's *Mite Library for cool programs. |
||||
| PilotPirx Regular Member Joined: 03/11/2020 Location: GermanyPosts: 68 |
Thanks for the good explanation. Now I understand it too  |
||||
| Volhout Guru Joined: 05/03/2018 Location: NetherlandsPosts: 4238 |
@pilotpix, To complete Vegipetes story. PicoMite can store up to 30 sprites in 24x24 pixels. Then you are out of memory. The Petscii Robots game has over 300 tiles and sprites in 24x24 format average. For the above demo, I could very well have used sprites (as there are only 4 in 13x20 size). But Vegipetes SimpleSpriteDraw program outputs text (on console) that is formatted to be used using CSUB method (same is used in Petscii Robots). Volhout PicomiteVGA PETSCII ROBOTS |
||||