
|

|
Forum Index : Microcontroller and PC projects : CMM2 Sprite animation
| Author | Message | ||||
| LeoNicolas Guru Joined: 07/10/2020 Location: CanadaPosts: 479 |
What is the best approach for creating animated sprites on the CMM2? Is it having one sprite per frame and showing/hidding them? The problem with this approach is that we only have 64 sprites. I think using sprite read is slow, but I'm not sure. Any ideas? |
||||
| Martin H. Guru Joined: 04/06/2022 Location: GermanyPosts: 1113 |
how about storing all animation states together as one picture on a "Framebuffer" ( I dont have a CMM2 but there should be more of them than on the Pico) and read the Sprite from a coordinate which depends of the Animation number.  like this So in your Program, you could use allways the same Spritenumber to deal with. Edited 2023-10-15 18:37 by Martin H. 'no comment |
||||
| LeoNicolas Guru Joined: 07/10/2020 Location: CanadaPosts: 479 |
I did an experiment using sprite read, and it worked well. I'm always using sprite #1 for the player, just replacing the skin. sprite read #1, CHOICE(g_player(2),PLAYER_SKIN1_X_R,PLAYER_SKIN1_X_L), PLAYER_SKIN_Y, PLAYER_SIZE, PLAYER_SIZE, TILES_BUFFER |
||||
| lizby Guru Joined: 17/05/2016 Location: United StatesPosts: 3150 |
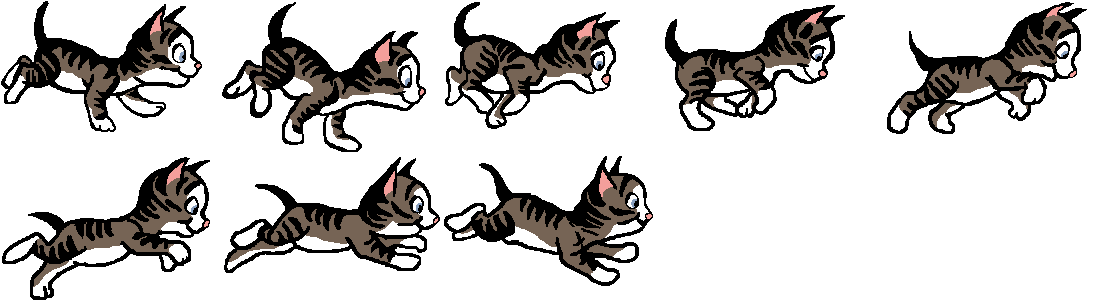
Just playing here with an aspect of Martin's idea--blitting from the screen. I moved the bottom row of kittens one position to the right, and the upper right-most kitten to the emptied space, clipped the image, and reduced the size to a width of 320. This program does the animation at 16 frames per second. There are some artifacts, because the kittens are not all centered in equal rectangles: Youtube video CLS Load image "kittens320.bmp" h=57: w=80 Do y=0 For j=1 To 2 x=0 For i=1 To 4 Blit x, y, 120, 160, w, h x=x+w Pause 62 ' 16 frames per second Next i y=h Next j Loop kittens320.zip PicoMite, Armmite F4, SensorKits, MMBasic Hardware, Games, etc. on fruitoftheshed |
||||
| LeoNicolas Guru Joined: 07/10/2020 Location: CanadaPosts: 479 |
Thank you lizby for your example I can't just use blit because I have a background that also scrolls and other spriters to interact with. Sprite read worked fine. Soon I will post a video about it |
||||
| Goksteroo Senior Member Joined: 15/03/2021 Location: AustraliaPosts: 114 |
Hi all, This is how I did animated sprites that changed depending on the direction moving. I was planning on trying my hand at a Sorcery type game and grabbed these sprites from either the Amstrad or Atari ST version, but all I ended up doing was this test programme. Feel free to use any of this code or graphics and feel free to do a Sorcery like game as I have now moved on to another project. The zip file contains the .BAS file and the .png file... just to be on the safe side! 'Sorcery test - By G.Camp 2023 option default integer mode -7 ' 320x240 cls text 160,220,"SORCERY TEST",C ' Read in sorcery sprites page write 1 load png "Sorcery_Sprites2.png" page write 0 restore sorc_spr read w,h for i=1 to 12 read x,y sprite read i,x,y,w,h,1 next i page write 0 'start position x=100:y=50 sprstart=1:sprmax=4 spr=1 sprite show spr,x,y,1 settick 200,AnimateSorc ' change for faster/slower animation do sprold=spr oldx=x:oldy=y for i=1 to 3' third key is for fire button kd=keydown(i) select case kd case 130 inc x,-(x>0) case 131 inc x,(x<296) case 128 inc y,-(y>0) case 129 inc y,(y<196) end select next i pause 5 ' faster or slower movement if x=oldx and (spr<5 or spr>8) then sprite hide spr:spr=5:sprstart=5:sprmax=8:sprite show spr,x,y,1' not moving so front view if x<oldx and spr>4 then sprite hide spr:spr=1:sprstart=1:sprmax=4:sprite show spr,x,y,1' moving left - change sprite if x>oldx and spr<9 then sprite hide spr:spr=9:sprstart=9:sprmax=12:sprite show spr,x,y,1' moving right - change sprite if x<>oldx or y<>oldy then sprite show spr,x,y,1'not moving so do nothing loop until inkey$="q" sorc_spr:data 24,24 ' size data 0,0,24,0,48,0,72,0' Left data 96,0,120,0,144,0,168,0 ' front data 192,0,216,0,240,0,264,0 ' right sub AnimateSorc oldspr=spr inc spr if spr>sprmax then spr=sprstart sprite hide oldspr sprite show spr,x,y,1 end sub Sorcery.zip |
||||
| lizby Guru Joined: 17/05/2016 Location: United StatesPosts: 3150 |
In trying to figure out the difference between the handling of sprites on the CMM2 and on the PicoMite with LCD, Goksteroo's code and image looks like a good place to start. I converted the png file to bmp and can display it with no problem. My issue is that I don't have a good handle on sprites on either platform. Goksteroo's code uses PAGE WRITE 1 and PAGE WRITE 0, which aren't available on the PicoMite. Are FRAMEBUFFER L (or F) and FRAMEBUFFER N (the LCD) comparable? Or interchangeable? How should the writes to the various FRAMEBUFFERs be handled? The other major issue is with SPRITE SHOW and SPRITE HIDE (and all SPRITE commands for which equivalent BLITs aren't available), as in if x=oldx and (spr<5 or spr>8) then sprite hide spr:spr=5:sprstart=5:sprmax=8:sprite show spr,x,y,1' not moving so front view if x<oldx and spr>4 then sprite hide spr:spr=1:sprstart=1:sprmax=4:sprite show spr,x,y,1' moving left - change sprite if x>oldx and spr<9 then sprite hide spr:spr=9:sprstart=9:sprmax=12:sprite show spr,x,y,1' moving right - change sprite if x<>oldx or y<>oldy then sprite show spr,x,y,1'not moving so do nothing How should this be handled on the PicoMite? PicoMite, Armmite F4, SensorKits, MMBasic Hardware, Games, etc. on fruitoftheshed |
||||
| Martin H. Guru Joined: 04/06/2022 Location: GermanyPosts: 1113 |
maybe,for starters, to get familiar with it, maybe something simpler?  this is all older, before we got the new, faster functions. But even without it I can scroll with 8.5 FPS on the LCD, which is,imho, enough for a BoulderDash game to convey fun. Little scroll Demo tiles.zip Made on PicomiteVGA so for LCD remove the "MODE 2" to run Edited 2023-10-17 00:53 by Martin H. 'no comment |
||||
| Martin H. Guru Joined: 04/06/2022 Location: GermanyPosts: 1113 |
Unfortunately I have no idea about these types of games, however the Sprites look very nice.  Sadly we have to deal with 16 Colors so, For comparison, here is , how the image would look with the 1,2,1 bit color scheme of the Pico. Not too shabby either It would be nice if someone designed a game about it Edited 2023-10-17 01:33 by Martin H. 'no comment |
||||
| LeoNicolas Guru Joined: 07/10/2020 Location: CanadaPosts: 479 |
My code is still in WIP, but you can download it from the following link and follow my progress: https://github.com/leonicolas/knightmare-cmm2 I'm using blit for rendering the map tiles. The map has been created using the Tiled and converted to binary using the script dev/map_converter.js. The player sprite animation is done in line 79 using sprite read. The player is always the sprite #1. You can use the arrow keys to move around the map and the space key to shoot. No enemies, power-ups, or death have been implemented yet. It's running fine in the MMBasic for Windows. I didn't test it in the real machine. The original game: Knightmare Edited 2023-10-17 02:06 by LeoNicolas |
||||
| lizby Guru Joined: 17/05/2016 Location: United StatesPosts: 3150 |
Thanks Martin. That gives the appearance of scrolling a field of tiles, but does it by re-writing each tile (as a sprite with SPRITE WRITE) at each iteration. By changing Restore LevelData1 to other number 0-5 you get other arrangements of the tiles. 6,7,18, and 19 failed with an out-of-bounds error message. I didn't try the other LevelDatas. Neat, thank you. Now I'll go back to poking about with Goksteroo's code. PicoMite, Armmite F4, SensorKits, MMBasic Hardware, Games, etc. on fruitoftheshed |
||||