
|

|
Forum Index : Microcontroller and PC projects : What HTML standard does WebMite Pico W support?
| Author | Message | ||||
| Supertech Newbie Joined: 13/11/2016 Location: AustraliaPosts: 10 |
I cant find anywhere to what level HTML coding is supported by said device? is this a secret?  Nothing in Geoff Manual FW 5.08 R3 can I find it. Nothing in Geoff Manual FW 5.08 R3 can I find it.When writing a web page, it seems if I use certain html commands like 'class' to refer to formatted text, suddenly any text formatting gets defaulted to a basic page of text, all of any , just replaced as raw text? In testing my written index.HTML on any browser or editor, with the simple things on the page, everything is 100% So, before writing a simple but nice layout, with some internal CSS (of couse embedded in the HTML file), can Pico W actually support it? I'm running FW 5.08 via Geoff site on Pico W. Ive had good progress, live web page some time now, with inline formatting no problem. Of course I don't expect to serve HTML5!, but what HTML commands does it do? based on what HTML? Has anyone tested or know?  <--Works--> <span style="font-family:Tahoma; color:black"> The Webmite Date is {date$}<br> The Webmite Time is {time$}<br><br> The BITBANG DT11 on GP13 is,<br> <span style="font-family:Tahoma; font-size: 120%; color:black; background-color:lightgray"> {mytemp}°C at {myhumid}% Humidity, </span> <br> <span style="font-family:Tahoma; font-size: 120%; color:black; background-color:lightgray"> {mytime$} </span><br> </span> <<--FAILS-->> (note:I learnt professional HTML coding with pro editor. A lot of HTML samples I see on this forum are incredible shambles, not learnt, with eminence format errors, scary) <style> .myhitxt { font-family: Tahoma; text-align: center; color: darkgrey; background-color: black; border-radius: 10pt; } </style> The Webmite Date {date$} and Time is {time$}<br><br> The BITBANG DT11 on GP13 is,<br> <span style="font-size: 120%"> {mytemp}°C at {myhumid}% Humidity, </span> <br> <span class="myhitxt" style="font-size: 100%"> {mytime$} </span> |
||||
| matherp Guru Joined: 11/12/2012 Location: United KingdomPosts: 9110 |
From the manual |
||||
| Mixtel90 Guru Joined: 05/10/2019 Location: United KingdomPosts: 6780 |
As far as I'm aware it's only a transport mechanism. It doesn't "support" anything other than what a normal TCP/IP stack does. It provides a wi-fi connection to your router. After that it's up to you. I've no idea why different HTML commands would make any difference whatsoever unless they are introducing a timing issue. I don't think the system "understands" the data, it just sends and receives it in a similar way to a modem. Mick Zilog Inside! nascom.info for Nascom & Gemini Preliminary MMBasic docs & my PCB designs |
||||
| LeoNicolas Guru Joined: 07/10/2020 Location: CanadaPosts: 479 |
The HTML, CSS and JavaScript are parsed and interpreted by the web browser, not by the server device. You can use any HTML version you want, or even send other formats or binary to the web browser, you only need to respect the standards supported by the browser. Your problem is probably caused by an unescaped character in your source code, such as {, that is used on the template language as a place holder for commands (eg. {date$}) You Will need to escape it in your CSS .my-class {{ color: orange; }} |
||||
| Supertech Newbie Joined: 13/11/2016 Location: AustraliaPosts: 10 |
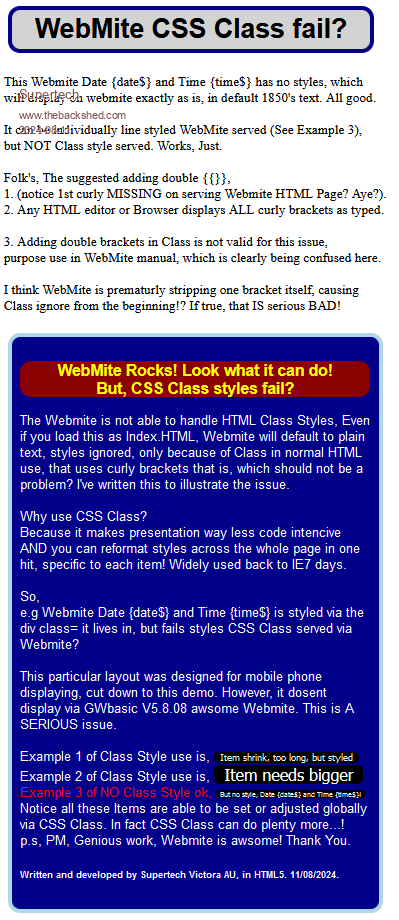
To all replies, thank you. Very much appreciated.  Unfortunately my post is part misleading, but topic is serious accurate as I was blaming HTML standards while not properly understanding how WebMite server's the HTML its meant to be compatible with. Sadly, I think only PM will understand once read and studies issue more carefully. Just a bit of me, Yes I am new looking but been following this forum quite a while. I actually support a lot world wide. e.g Done plenty PicAxe since arrived in AU with truckloads of other things in industries...to many to list. I am sadly limited by health  , a skinny (now old) man with faulty liver gene's from birth, but try not to let it hold me back. , a skinny (now old) man with faulty liver gene's from birth, but try not to let it hold me back.  Issue at hand, The best way for PM or anyone else to see the issue, 1. I decided to write a demo HTML which shows for itself what is going on. Self explanatory. Just write in the code! 2. PM, use this demo to fix issue please as it is seemingly 'a translation issue' only you can understand at hardware firmware level. Also this problem will affect ALL WebMite uses, even Geoff demos and manual, specifically HTML compatibility going forward. I'm an ex programmer of many years, so I know, but not as Genius as what you've pulled off here.  Quote of David Letterman, "There is no 'Off' position on the Genius switch." Absolutely! Quote of David Letterman, "There is no 'Off' position on the Genius switch." Absolutely!3. I put considerable time to write it for me to help you sort it and teach other members semi Proper HTML5 as I see a lot of horrendous HTML in this forum, no offense meant dear member's! For those who are proper HTML proficient, It speaks for itself, please load and read notes embedded in it. Anyone can and try the demo here index DBA 110824 for Webmite TBS.zip by A. Loading into any Browser as is, and comparing it with, first, rename this HTML to default index.HTML, then B. Loading into WebMite itself and browsing its served page, even via a mobile phone it is designed to display on, comparing results. For those that do this, you'll see my shock... I put an exact snapshot, to show how it 'should look' on any proper browser, and have written it in latest HTML5.  Note to those who say "WebMite is not capable of this very code display layout". Very wrong. In fact it is actually running on my project now, and at warp speed exactly same code layout, with lot more detail, but I had to strip all Class data out! Kind of defeats purpose sadly.  Look forward to it being fixed. Look forward to it being fixed.  In closing, I wish to express my eminence thanks to those who know who they are, PM, Geoff & Tassy Jim. it just goes without saying the tremendous work achieved. And I never met any of you! Everybody take care.  Regards. Regards. |
||||
| matherp Guru Joined: 11/12/2012 Location: United KingdomPosts: 9110 |
Webmite uses curly brackets as the syntax element to specify value substitution. If you want a { to be transmitted to the browser you must replace duplicate the { So in the in the example above <style> .myhitxt { font-family: Tahoma; text-align: center; color: darkgrey; background-color: black; border-radius: 10pt; } </style> the line should be .myhitxt {{ Note also CSS files etc. do not need to be embedded. Just make sure the basic program has code to respond to the browsers request for the css file |
||||
TassyJim Guru Joined: 07/08/2011 Location: AustraliaPosts: 6097 |
One possible problem I see in your HTML is it is not ASCII. I haven't tried your code yet but I worry about characters greater than chr$(127). The other problem is with the {. MMBasic will scan the file before sending it to substitute variables contained within {} If you add a second { to your styles MMBasic will change it to a single { and leave the closing } as is. There is no need to double up on the closing } I might have time tomorrow to test your HTML but not tonight. Jim VK7JH MMedit MMBasic Help |
||||
| Supertech Newbie Joined: 13/11/2016 Location: AustraliaPosts: 10 |
Thanks to replies. As PM states, two {{ and } using CSS in HTML DOES work. Not tried on external file CSS yet. However, kind of defeats purpose of using the HTML { and }. Why? 1. Any HTML editor that can show the live HTML page, dpes this, A. Cannot show CSS class styles etc as it cannot be displayed, resorting to what Webmite shows as raw text. The very opposite of why Webmite requires {{, thus is NOT HTML CSS compatible  , ,B. To then add/remove e.g {{ to { is a massive task, while C. Editor throws at you making mistakes if adding {{ not { it expects, and finally D. Even IF you try to add another { to single; HTML editor rightfully puts it as {{} not the extra {, thus you have to delete editor added } for EVERY CSS COMMAND YOU MAY HAPPEN TO BE USING! Sorry, NOT HTML CSS compatible. Total disaster.   So unfortunately the {{ instead of { is, For above reasons highly impractical & Impossible to implement.  Can another character be used instead? Say {. ? PM your thoughts please... |
||||
TassyJim Guru Joined: 07/08/2011 Location: AustraliaPosts: 6097 |
Most of your perceived problems can be addressed by using a separate style sheet. MMBasic will not alter a page with a .CSS extension so your {} are safe. .html files which are scanned and altered will be HTML CSS compatible after scanning if you follow the MMBasic rules. VK7JH MMedit MMBasic Help |
||||
| Malibu Senior Member Joined: 07/07/2018 Location: AustraliaPosts: 228 |
Am I understanding right, that you're questioning the use of {VarName} syntax that messes up the HTML CSS use, when you need to code that as '{{CSS Code Here}'? I can understand it can take a bit of getting used to, especially if someone's proficient in HTML (Not me!...), but it's not too difficult to implement. What I do if I want to use CSS, is to develop the HTML in the editor 'as normal', then do a 'replace all' command from "{" to "{{" which takes about 75ms to do, then send it to the WebMite. Yeah, you could use another Char instead of the '{', but the same/similar issue would arise from that as well. I suspect Peter has made a decision on what made the best sense for a situation that shouldn't happen - from a HTML viewpoint, anyway... Or am I maybe missing something in what you're saying? John |
||||
TassyJim Guru Joined: 07/08/2011 Location: AustraliaPosts: 6097 |
Not all { need doubling, only the CSS ones. The variable place holders have to stay as they are. Still not a big issue and if it is, the external CSS file is the way to go. VK7JH MMedit MMBasic Help |
||||
| Malibu Senior Member Joined: 07/07/2018 Location: AustraliaPosts: 228 |
Sorry Jim, you're correct... I highlight all the CSS code and select "Change only selected text" option when doing the changes. I shoulda mentioned that I guess  I've never used 'external CSS', so I don't know how that works  John |
||||
TassyJim Guru Joined: 07/08/2011 Location: AustraliaPosts: 6097 |
index.html <!DOCTYPE html> <html> <head> <link rel="stylesheet" href="styles.css"> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html> styles.css body { background-color: powderblue; } h1 { color: blue; } p { color: red; } You can also put the styles.css file on an entirely different server by changing the href target. VK7JH MMedit MMBasic Help |
||||
| Mixtel90 Guru Joined: 05/10/2019 Location: United KingdomPosts: 6780 |
I suppose we're very fortunate that we can have a web server with TCP/IP running HTML at all on an embedded controller chip that's already busy running a BASIC interpreter. There isn't that much space - it isn't really a computer. :) Mick Zilog Inside! nascom.info for Nascom & Gemini Preliminary MMBasic docs & my PCB designs |
||||
| Malibu Senior Member Joined: 07/07/2018 Location: AustraliaPosts: 228 |
Agreed on that  I tried the external style sheet, for some reason I can't get it to work... <head> <style> body {{ background-color: #E8E2BF; } </style> </head> Works... but styles.css body { background-color: #E8E2BF; } html code Doesn't... Not sure why. Not a big deal, but I was interested to try it out...  John |
||||
| LeoNicolas Guru Joined: 07/10/2020 Location: CanadaPosts: 479 |
You still need to use double brackets in the CSS file. |
||||
| matherp Guru Joined: 11/12/2012 Location: United KingdomPosts: 9110 |
You still need to use double brackets in the CSS file. No you don't. But your main program needs to understand that it needs to serve the CSS file. i.e. the web page will request the css and the main program needs to understand that request and respond to that request with a WEB TRANSMIT FILE statement |
||||
TassyJim Guru Joined: 07/08/2011 Location: AustraliaPosts: 6097 |
I think that Johns problem was not having code to handle .css files In my request routine I have case "css" WEB transmit file a%,page$,"text/css" If you don't tell the browser it's css, the browser plays dumb. 'puters are stubborn critters... Jim VK7JH MMedit MMBasic Help |
||||
| Malibu Senior Member Joined: 07/07/2018 Location: AustraliaPosts: 228 |
Nope, I tried that early on in the trial 'cause I thought it might be the case... Didn't help, but thanks Leo, it was a good suggestion  case "css" WEB transmit file a%,page$,"text/css" Ahhh, that nailed it! In my MM code, I now have : elseif linstr(conndata(), "css") > 0 then web transmit file connnum, "styles.css", "text/css" ...same thing, only different - but that fixed the 'problem'. Not sure how it works as yet, but I'll figure that out tomorrow with a little more thinking (and some more manual reading)... Thanks Jim and Peter, looks like I'll be adding some CSS to the HTML now!  edit: ...and frustrating sometimes!  Edited 2024-08-22 18:41 by Malibu John |
||||
TassyJim Guru Joined: 07/08/2011 Location: AustraliaPosts: 6097 |
Every file needs to be tagged with it's 'type' My current list of mime types. It most likely has some errors. IF MM.INFO(FILESIZE page$) > 0 THEN ' file does exist. 'print page$, page_ext$ SELECT CASE page_ext$ CASE "html", "htm" WEB TRANSMIT PAGE a%,page$ CASE "ico" WEB TRANSMIT FILE a%,page$,"image/vnd.microsoft.icon" CASE "jpg" WEB TRANSMIT FILE a%,page$,"image/jpeg" CASE "png" WEB TRANSMIT FILE a%,page$,"image/png" CASE "gif" WEB TRANSMIT FILE a%,page$,"image/gif" CASE "bmp" WEB TRANSMIT FILE a%,page$,"image/bmp" CASE "js" WEB TRANSMIT FILE a%,page$,"text/javascript" CASE "txt", "bas", "py" WEB TRANSMIT FILE a%,page$,"text/plain" CASE "csv" WEB TRANSMIT FILE a%,page$,"text/csv" CASE "xml" WEB TRANSMIT FILE a%,page$,"text/xml" CASE "css" WEB TRANSMIT FILE a%,page$,"text/css" CASE "cgi" WEB TRANSMIT FILE a%,page$,"application/x-httpd-cgi" CASE "" WEB TRANSMIT FILE a%,page$,"text/plain" CASE ELSE 'WEB transmit page a%,"notfound.html" 'WEB transmit code a%, 404 END SELECT ELSE WEB TRANSMIT PAGE a%,"notfound.html" syslog "404 "+page$ WEB TRANSMIT CODE a%, 404 ENDIF Jim VK7JH MMedit MMBasic Help |
||||